Typecho的fastcgi_cache缓存插件
本插件需要 WEB 服务器为 Nginx 并且需要 ngx_cache_purge 模块支持
插件特性
直接在 nginx 层缓存,媲美静态页面速度
支持所有页面缓存
支持内容修改之后自动更新内容、分类、首页缓存
支持评论生效更新缓存
支持登录状态下不缓存
支持搜索等动态页面不缓存
更新日志
v1.0
初始版本
v1.1
修复评论分页刷新
增加 Tag 页面刷新
增加自定义刷新后缀
已知问题
非 js 方式的访问统计插件会失效
使用方法
需要修改 nginx 配置文件,添加
1 | |
1 | |
以上的
1 | |
需要和后台设置的 token 一致,例如后台设置1150AE6A4F7938AE754D则这里设置为
1 | |
缓存效果
替换新的配置,并且重载 Nginx 之后,访问前台页面,查看 header,会多出一个 X-Cuojue-Cache 标志。
X-Cuojue-Cache 一般会有 3 个状态:MISS、HIT、BYPASS。
MISS 表示未命中
即这个页面还没被缓存,新发布或刚被删除的页面,首次访问将出现这个状态(图略)。HIT 表示缓存命中
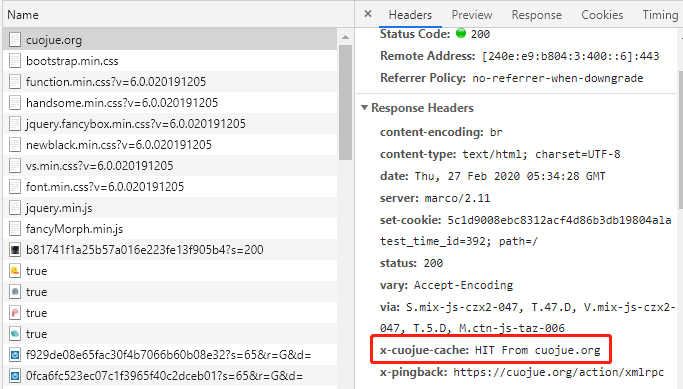
打开一个会缓存的页面,比如文章内容 html 页面,F5 刷新几次即可在 F12 开发者模式当中的 Header 头部信息中看到如图缓存命中状态:
BYPASS 表示缓存黑名单
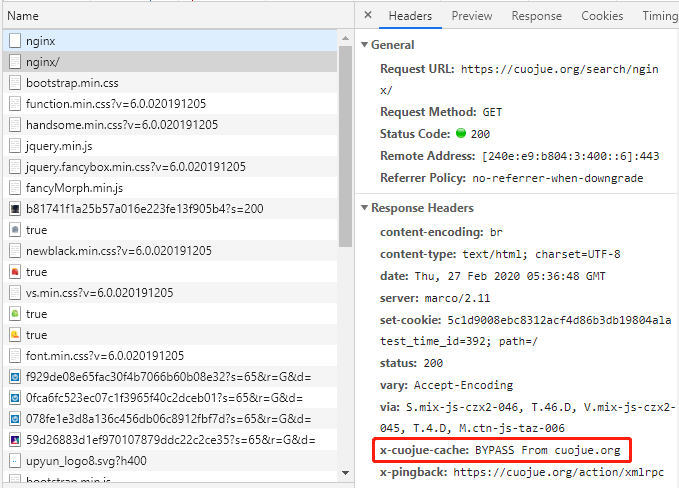
即页面路径在 Nginx 规则中被设置成不缓存(set $skip_cache 1;),比如 typecho 后台和搜索:
如果你发现想要缓存的页面却是这个状态,就可以去检查排除规则中是不是包含了这个路径!反之,如果你发现后台登录不了,或者各种登陆态丢失问题,则应该到排除规则中加上该页面路径的关键字。
缓存刷新
自动刷新
后台配置完成后,涉及文章,评论等更新,会自动刷新对应缓存。默认缓存 24 小时后过期。
自动刷新缓存是访问对应的刷新地址实现的,所以以上的 nginx 配置和后台 token 一定要一致,如不一致,缓存是不会刷新的。
手动刷新
手动刷新,可以拼合地址规则。
定义 token 为:ABCD1234
定义页面为:https://cuojue.org/read/typecho-fastcgi_cache.html
则刷新地址是:https://cuojue.org/ABCD1234/_clean_cache/read/typecho-fastcgi_cache.html
访问这个地址就会刷新,插件内也是模拟访问这个地址,实现的刷新。
这个地址,在有缓存的时候,访问会返回200刷新成功,在不存在缓存的时候,会返回正常的404未找到页面错误。
所以如果没有配置正确,缓存是不会刷新的。
缓存 key 就是 url,如果 url 变化了,旧的缓存也不会刷新。
进阶操作
评论者信息被缓存修复
typecho 主题一般使用 php 的函数获取 cookies 来填充评论者信息,导致了如果用户评论了文章,就会缓存评论者的信息,如何修复参考下面的文章
https://cuojue.org/read/typecho_comments_author_javascript.html
Set-Cookie 头处理
使用了 fastcgi_cache 来缓存所有页面,导致了一个问题,那就是 set-cookie 也被缓存了,其他用户再次访问会导致被设置缓存的 cookie,解决方法见下文。
https://cuojue.org/read/fastcgi_cache_fix_cookies.html
下载地址
链接:Ncache.zip 密码:ncache
参考:
Nginx 开启 fastcgi_cache 缓存加速,支持 html 伪静态页面 | 张戈博客
为 typecho 增加缓存功能,支持 memcached 缓存