用Cloudflare Workers搭建免费OneDrive网盘
由 CloudFlare Workers 强力驱动的 OneDrive 索引
在线演示:WuYang’s Disk
演示还是我那 30 多 G 的妹子图……
共享一波妹子图
由于囊中羞涩没有继续部署 PHP 版本的 OneIndex 了.
换用 OneIndex-CF-Index 后可以获得 Cloudflare-Workers 每日 1W PV 的免费请求.
2022-03-13 更新 程序已换到更强大的 OneIndex-Vercel-Index
例:WuYang’s Disk
本文大部分内容抄自官方文档,但是补充了亲自部署时候遇到的问题和解决方法.
功能
🚀 功能一览
- 全新「面包屑」导航栏;
- 令牌凭证由 Cloudflare Workers 自动刷新,并保存于(免费的)全局 KV 存储中;
- 使用 Turbolinks® 实现路由懒加载;
- 支持由世纪互联运营的 OneDrive 版本;
- 支持 SharePoint 部署;
🗃️ 目录索引显示
- 全新支持自定义的设计风格:spencer.css;
- 支持使用 Emoji 作为文件夹图标(如果文件夹名称第一位是 Emoji 则自动开启该功能);
- 渲染
README.md如果当前目录下包含此文件,使用 github-markdown-css 渲染样式; - 支持「分页」,没有一个目录仅限显示 200 个项目的限制了!
📁 文件在线预览
- 根据文件类型渲染文件图标,图标使用 Font Awesome icons;
- 支持预览:
- 纯文本:
.txt. - Markdown 格式文本:
.md,.mdown,.markdown. - 图片(支持 Medium 风格的图片缩放):
.png,.jpg, and.gif. - 代码高亮:
.js,.py,.c,.json… - PDF(支持懒加载、加载进度、Chrome 内置 PDF 阅读器):
.pdf. - 音乐:
.mp3,.aac,.wav,.oga. - 视频:
.mp4,.flv,.webm,.m3u8.
- 纯文本:
🔒 私有文件夹
我们可以给某个特定的文件夹(目录)上锁,需要认证才能访问。我们可以在 src/auth/config.js 文件中将我们想要设为私有文件夹的文件夹名称写入 ENABLE_PATHS 列表中,并将 AUTH_ENABLED 设置为 true 来开启这一功能。我们还可以自定义认证所使用的用户名 NAME 以及密码,其中认证密码保存于 AUTH_PASSWORD 环境变量中,如果需要这一功能,则需要使用 wrangler 来设置这一环境变量:
1 | |
这里注意,别略过!!!待会部署提交预览之前一定要设置,或者按照下面的提示关掉。不然会提示
Uncaught ReferenceError: AUTH_PASSWORD is not defined
如果不需要开启这一功能,那么你可以直接注释掉定义 PASS 变量的那一行,使用下一行将 PASS 设置为空字符串即可。(另外也需要将 AUTH_ENABLED 设置为 false。)有关 wrangler 的使用细节等详细内容,请参考 接下来的部分段落。
⬇️ 代理下载文件 / 文件直链访问 / 缩略图
- [可选] Proxied download(代理下载文件):
?proxied- 经由 CloudFlare Workers 下载文件。要满足两个条件(1)config/default.js中的proxyDownload为true,以及(2)使用参数?proxied请求文件; - [可选] Raw file download(文件直链访问):
?raw- 返回文件直链而不是预览界面; - 两个参数可以一起使用,即
?proxied&raw和?raw&proxied均有效。
补充,缩略图的获取方式
[可选] thumbnail(缩略图):
?thumbnail=medium- 返回图片缩略图;可用的取值参见:driveitem_list_thumbnails
某些缩略图选项在非个人版 OneDrive 无法使用:图片无法显示缩略图是的,这也就意味着你可以将这一项目用来搭建「图床」,或者用于搭建静态文件部署服务,比如下面的图片链接:
1 | |
.jpg?type=small)
.jpg?type=medium)
.jpg?type=large)
部署指南
又臭又长的中文版部署指南预警!
生成 OneDrive API 令牌
访问此 URL 创建新的 Blade app:Microsoft Azure App registrations(普通版 OneDrive)或 Microsoft Azure.cn App registrations(OneDrive 世纪互联版本),建议将语言设置为「英语」以保证以下步骤中提到的模块和按钮的名称一致:
- 使用你的 Microsoft 账户登录,选择
New registration; - 在
Name处设置 Blade app 的名称,比如my-onedrive-cf-index; - 将
Supported account types设置为Accounts in any organizational directory (Any Azure AD directory - Multitenant) and personal Microsoft accounts (e.g. Skype, Xbox)。OneDrive 世纪互联用户设置为:任何组织目录(任何 Azure AD 目录 - 多租户)中的帐户; - 将
Redirect URI (optional)设置为Web(下拉选项框)以及https://localhost(URL 地址); - 点击
Register.

- 使用你的 Microsoft 账户登录,选择
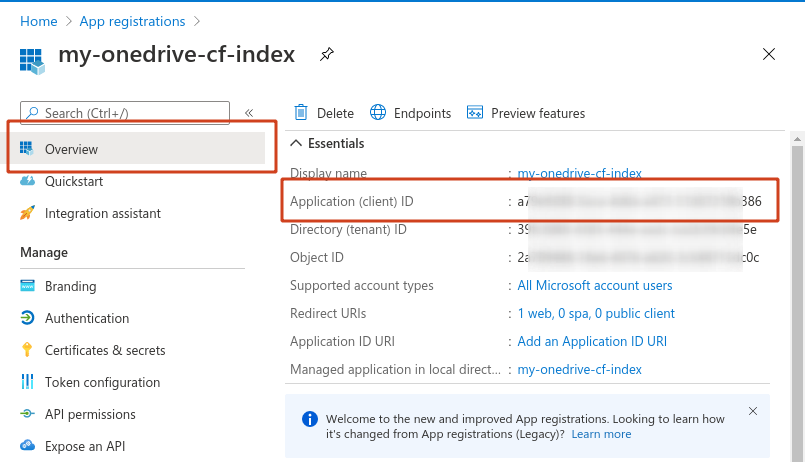
在
Overview面板获取你的 Application (client) ID -client_id:
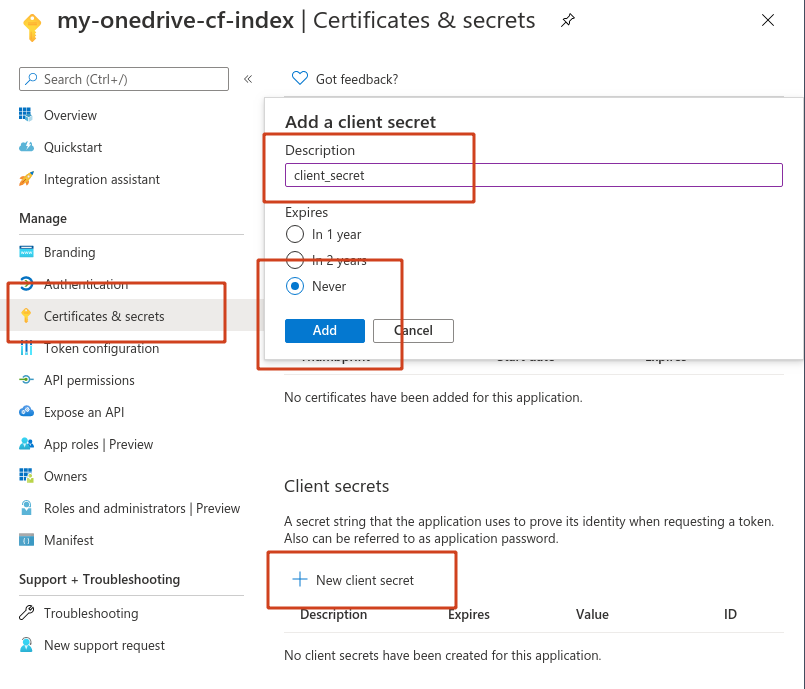
打开
Certificates & secrets面板,点击New client secret,创建一个新的叫做client_secret的 Client secret,并将Expires设置为Never。点击Add并复制client_secret的Value并保存下来 (仅有此一次机会):
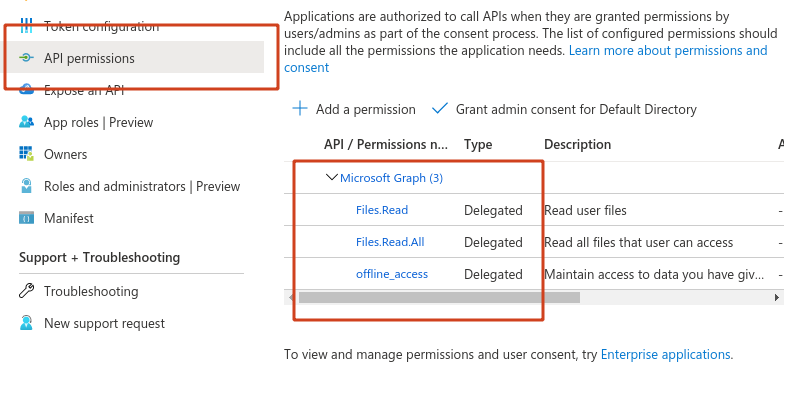
打开
API permissions面板,选择Microsoft Graph,选择Delegated permissions,并搜索offline_access, Files.Read, Files.Read.All这三个权限,选择这三个权限,并点击Add permissions:
你应该成功开启这三个权限:

获取
refresh_token- 本地获取 (需要 Node.js 和 npm 环境,安装和推荐配置请参考 准备工作)上面执行如下命令:
1
npx @beetcb/ms-graph-cli
根据你自己的情况选择合适的选项,并输入我们上面获取到的一系列 token 令牌配置等,其中redirect_url可以直接设置为http://localhost。有关命令行工具的具体使用方法请参考:beetcb/ms-graph-cli。- 在线获取
访问:Microsoft Graph API Auth 获取
最后,在我们的 OneDrive 中创建一个公共分享文件夹,比如
/Public即可。建议不要直接分享根目录!最后,这么折腾完,我们应该成功拿到如下的几个凭证:
refresh_tokenclient_idclient_secretredirect_uribase:默认为/Public。
是,我知道很麻烦,但是这是微软,大家理解一下。🤷🏼♂️
准备工作
Fork 再 clone 或者直接 clone onedrive-cf-index,并安装依赖 Node.js、npm 以及 wrangler。
强烈建议大家使用 Node version manager 比如 n 或者 nvm 安装 Node.js 和 npm,这样我们全局安装的 wrangler 就可以在我们的用户目录下安装保存配置文件了,也就不会遇到奇奇怪怪的权限问题了。
以下直接用 npm 安装可能失败,请看本节可能遇到的问题
1 | |
打开 https://dash.cloudflare.com/login 登录 CloudFlare,选择自己的域名,再向下滚动一点,我们就能看到右侧栏处我们的 account_id 以及 zone_id 了。 同时,在 Workers -> Manage Workers -> Create a Worker 处创建一个 DRAFT worker。
修改我们的 wrangler.toml:
name:就是我们刚刚创建的 draft worker 名称,我们的 Worker 默认会发布到这一域名下:<name>.<worker_subdomain>.workers.dev;account_id:我们的 Cloudflare Account ID;zone_id:我们的 Cloudflare Zone ID。
创建叫做 BUCKET 的 Cloudflare Workers KV bucket:
1 | |
修改 wrangler.toml 里面的 kv_namespaces:
kv_namespaces:我们的 Cloudflare KV namespace,仅需替换id和(或者)preview_id即可。如果不需要预览功能,那么移除preview_id即可。
client_id:刚刚获取的 OneDriveclient_id;base:之前创建的base目录;- 如果你部署常规国际版 OneDrive,那么忽略以下步骤即可;
- 如果你部署的是由世纪互联运营的中国版 OneDrive:
- 修改
type下的accountType为1; - 保持
driveType不变;
- 修改
- 如果你部署的是 SharePoint 服务:
- 保持
accountType不变; - 修改
driveType下的type为1; - 并根据你的 SharePoint 服务修改
hostName和sitePath。
- 保持
使用 wrangler 添加 Cloudflare Workers 环境变量:
1 | |
本节可能遇到的问题
如果你是用本地获取refresh_token的需要修改redirect_uri为http://localhost
npm i @cloudflare/wrangler -g 出错 Error: EACCES: permission denied, access '/usr/lib/node_modules'
安装wrangler的时候权限不足,即使sudo npm i @cloudflare/wrangler -g也会出错
这时候只能给它安装到当前项目了。
1 | |
注意,即使使用 sudo npm install -g @cloudflare/wrangler --unsafe-perm=true --allow-root 后面也会不能正常使用
编译与部署
我们可以使用 wrangler 预览部署:
1 | |
如果一切顺利,我们即可使用如下命令发布 Cloudflare Worker:
1 | |
本节可能遇到的问题
错误内容
getAccessToken
如果你确定上面填写的内容都正常,那么可能是遇到了refresh_token过长secret保存失败……解决方法:使用 KV 来保存
refresh_token首先还是一样的操作,拿到 refresh_token 之后,在 Cloudflare Workers → KV 里面的 BUCKET namespace 中创建一个新的 entry 就叫做 refresh_token,然后把你拿到的 refresh_token 粘进去:

之后修改代码,在./src/auth/onedrive.js里面加一个获取refresh_token的代码:
1 | |
顺便还要把其他原有定义了 REFRESH_TOKEN 的地方删掉(比如 ./src/config/default.js 里面的 refresh_token: REFRESH_TOKEN, 一行)。
样式、内容的自定义
- 我们 应该 更改默认「着落页面」,直接修改
src/folderView.js#L51-L55) 中intro的 HTML 即可; - 我们也 应该 更改页面的 header,直接修改
src/render/htmlWrapper.js#L24 即可; - 样式 CSS 文件位于
themes/spencer.css,可以根据自己需要自定义此文件,同时也需要更新src/render/htmlWrapper.js#L3 文件中的 commit HASH; - 我们还可以自定义 Markdown 渲染 CSS 样式、PrismJS 代码高亮样式,等等等。
如果遇到图片无法显示缩略图
如果使用的不是个人版 OneDrive,下面带
Crop的选项可能无法正常显示缩略图
| Name | Resolution | Aspect Ratio | Description |
|---|---|---|---|
small | 96 longest | Original | Small, highly compressed thumbnail cropped to a square aspect ratio. |
medium | 176 longest | Original | Cropped to the standard item size for the OneDrive web view. |
large | 800 longest | Original | Thumbnail with the longest edge resized to 800 pixels. |
smallSquare | 96x96 | Square Crop | 该选项不可用,会返回 itemNotFound 错误 |
mediumSquare | 176x176 | Square Crop | 该选项不可用,会返回 itemNotFound 错误 |
largeSquare | 800x800 | Square Crop | 该选项不可用,会返回 itemNotFound 错误 |
1 | |
最后,感谢作者 Spencer Woo. 为我们带来如此强大的程序!
